Fankave Sports iPad App
Fankave app enables fans to build their own community and experience live sports/game events anywhere and anytime, by using aggregated social content and voice/media integration
Press Release: "Five Game Apps for Super Bowl Sunday" - Mashable
Company Name: Fankave (Early stage startup)
Project Role: UX / UI Design Lead, User Research, Wireframes, Branding, User Testing, Demos with VCs
Responsibility:
- Designed Sports App Concept for a stealth startup idea for iOS platform (to be scaled to mobile/Android)
- Pitched ideas, collaborated with stakeholders in planning, research, competitive analysis, conceptualization and end-to-end design deliverables
- Worked with iOS engineers (off-shore teams) in framing interaction design process and asset package handoff
- Conducted User Testing with real-time users
Goals:
- Create a seamless user-flow for team schedule and in-app social media integration with a robust notification system
- Ability to view both Facebook and Twitter feeds, without merging them, so as to avoid confusion for users.
- Ability to integrate voice and live commentary
- Integrate videos and media excerpts
- Launch App in-time for NFL Season (2-week timeline)
Problems Solved:
- Limited time and budget constraints for user research, user testing, and design iterations
- Need for strong branding due to specific user demographic
- Fix old user-flows and create new UI and visual cues for high-traffic screens such as game schedule, notifications, invites/adding friends
- Consistency and continuity in design styles and illustrations for logo
- Need to create brand presence due to competitors such as ESPN,etc
- Managing global engineering team schedules
Fankave App Screens
Detail View of Game/Kave Screen
Design Process & Explorations
Wireframe: Schedule Screen
- Designed a consolidated view of live/ongoing and future game schedule queue
- Challenges with real estate: Include game details, time-stamps, team details (logo), and ability to share and invite friends through social media
Wireframe: Game Schedule details
- Team Schedule detail view provide team line-up for the day, time-stamps and networks that will be publishing the game (Fox, ESPN, etc)
- Game info and team logo details
- Clear indication for participating "kave" members
- Wireframe Exploration for Favorite List / Menu Items
- Teams listed and categorized by Sports
Wireframe: Kave Details Page
- This page provides an overview of ongoing games in a kave, teams, and consolidated view of facebook and twitter feeds
- Kave members can provide live commentary by using the comments area
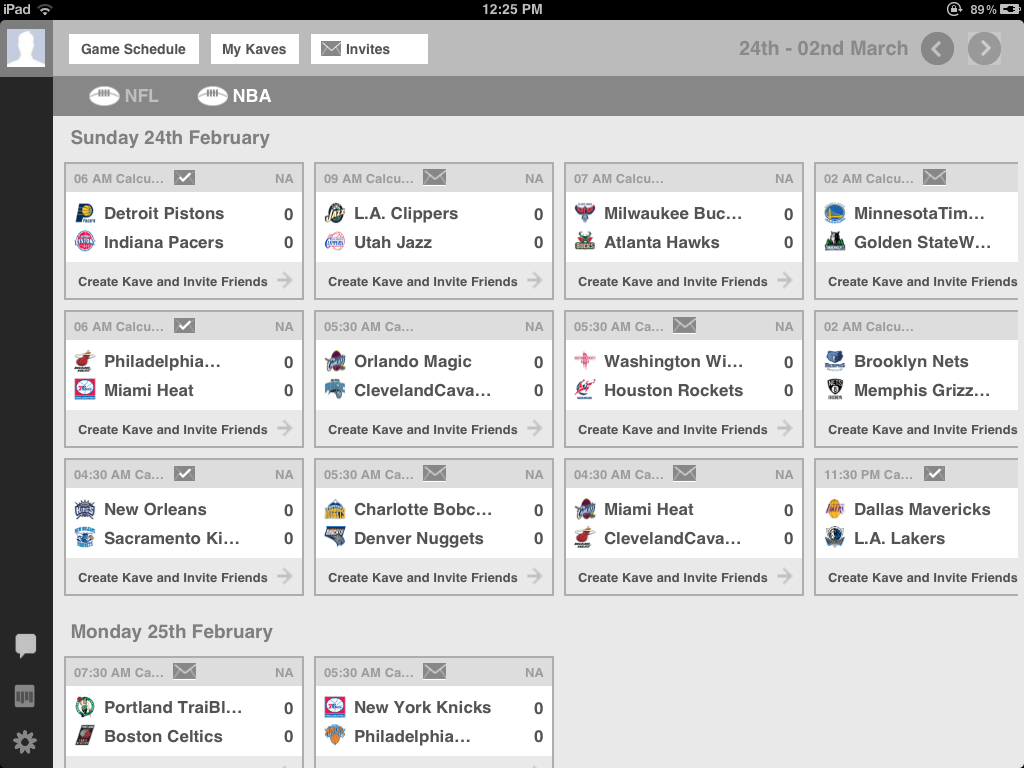
Hi-Fidelity: Schedule Screen
- Went through over 20+ design and user-flow iterations to explore layouts and solve real-estate issues.
- Above design was finalized by the founders and team members
- Designed several color iterations to accommodate specific preferences based on demographic info, and user-testing data
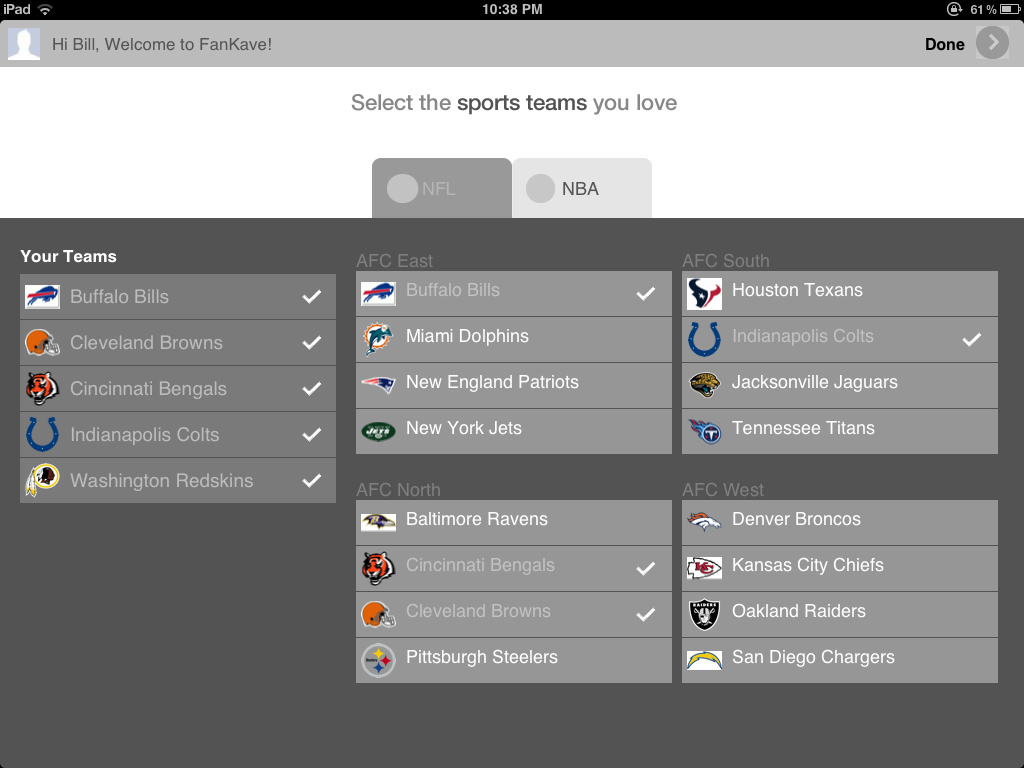
Game Schedule / Team Details
- Final design displays team details and logos
- Enhanced view for friends list (participating kave members and accepted friends within kaves)
- Clear visual indicator via counter for new invites
- User Preference to add favorite teams
- Ability to explore other menu items such as settings, logout, etc.
Hi-Fidelity: Kave Details Page
- Enhanced view for teams and kave participants
- Scoreboard and game progress
- Real-time Twitter feed view
- Consolidated comments area for users to post to Facebook news feed
User Testing: Data Gathering Process
- Due to budget constraints, we tested numerous designs (using guerrilla testing method) with avid game players, sports enthusiasts, family members, friends and neighbors. We (alongside co-founders) took the app to coffee shops where we found test subjects from various backgrounds who were willing to help with user-testing.
- Most sessions clearly indicated color choices, layout preferences, choice of fonts, etc
- Enabled iterative changes, and feature enhancements
Schedule Screen - Design Exploration
Learnings and Takeaways:
- Perform more market research and user research
- Conduct extensive user-testing by hosting user-testing demos
- Include elegant motion design, which was more previously possible due to time constraints
- Phase II - Kave detail screen design to explore a better, cleaner design implementation